這篇文章在草稿躺了好久,好幾個月前想到這個主題,是因為自己手上剛好有幾個正準備大改版的產品,由於資源和時間有限,當初規劃時就有和主管討論到,是否可以不要一次到位,而是改用分批交付的方式實現這些需求。
如今過了一段時間,手上的產品陸續完成改版,總算有些實例和過程中學到的眉眉角角可以寫出來分享。不過,以下經驗僅限於網路產業(如網站、app 等形式的產品),硬體產品或其他產業就不一定那麼適用了。
為什麼要切階段?
一般來說,PM 會接到的需求粗分為 2 種:
- 從零做出一個新產品
- 既有產品的改版或迭代(優化某些功能、修 bug)
上述需求的規模可大可小,以 google map 這個產品舉例,如果今天收到的命題是「從零開始做出 google map」,這個需求是大還是小?
如果是要「做出有地圖功能、評價功能、在地嚮導社群、街景」的 google map,這個需求很大;但如果只是要「做出有地圖功能」的 google map,而先不要規劃到其他延伸的服務,那需求規模就稍微小了一點。
同樣地,如果今天接到的 google map 改版需求是「要增加對 c 端用戶收費的營利模式」,那這規模也不小,因為需要重新考量產品的整體策略,也得規劃該怎麼收費、哪些功能值得收費、定價方式等;但如果今天的需求只是「使用某 android 版本的用戶打開 google map、進行導航時會閃退」,這個 bug 相對明確,團隊要做的事情也有較清楚的輪廓,執行規模也比較小。
如果規模較大,比如上面舉例的,要做出完整的 google map 以及要增加收費模式,因為其中涉及許多細節,模糊空間太多,團隊也很難給出所需人力與時間。再加上團隊的時間、人力、資金有限,在不確定成果的情況下,公司也不一定願意貿然一次投注這麼多資源到一個成果未知的案子,這時該怎麼辦才好?
什麼叫做「切階段」?
承接上一段,許多團隊的做法就是「切階段」。「切階段」大致上就是把一整個旅程(一個規模很大的任務)切出不同的步驟與里程碑,然後在每個步驟檢視其對應的目標。相較於一次到位,切階段的主要概念就是分批交付,也類似於「分期付款」的概念。
比如今天 A 欠了銀行 1,000 萬,但因為自己有一些理財規劃或侷限,比起一次清償 1,000 萬,「每月償還 5 萬」對於 A 會是較可行的做法,這也算是切階段概念的具體實現。
又或者繼續延伸上面的舉例,如果要把「做出完整的 google map」這項任務切階段,可以用功能分,第一個月先做出地圖、第二個月再做導航、第三個月再做店家評價等,也可以用地區分,前半年先在美西上線,後半年擴大到美國其他地區,第二年才擴張到整個北美。
關於「切階段的方法」還有很多其他的方式,下面會舉其他例子。總之,「切階段」的目的就是要把原本規模太大、難以精準掌握並估算資源的任務給變小,以便團隊更精確地規劃每個階段要做的事情,並且能夠在更短的時間內看到該區間完成的成果。
切階段的幾種方式
上面講完了 what(什麼是切階段)和 why(為什麼要切階段),這段就來介紹 how(怎麼切階段)。
不過,切階段一定還有很多方式,每個產品與團隊也有各自的偏好和慣例,所以以下僅供參考,實際上的運用方式,仍得視情況而調整。
1. 依照功能&重要性切分
就像前面提到的,如果在 2004 年的我們想要做出和此刻(2022)年有著一樣功能的 google map,要一次到位恐怕是有極高難度的,這時或許可以先把 google map 拆成不同的功能模塊,比如有搜尋、地圖、導航、店家評價等功能,然後先挑出比較核心的功能來做。
這個概念也類似於 “MVP (Minimum Viable Product,最小可行性產品)”,也就是先找出「這個產品非有哪個功能不可」、這個產品的核心功能是什麼,然後就先做好這個功能並把產品推上線。上線之後,再根據用戶的回饋和使用心得,進一步了解其使用情形,再繼續優化並迭代產品、增加其他功能。
再舉個例子,我目前負責的公司內部產品之一是目標訂定工具,目的是要讓公司員工可以在這個產品裡面設置團隊與個人的 OKR,並且追蹤其進度,進而讓團隊與組員間可以更了解彼此的目標,並且因此達到更好的團隊協作。
根據這個目標,我們在前期規劃的時候就決定,這個工具最核心的功能就是要讓用戶能夠設置並管理 OKR,其他延伸的功能 — — 如用戶可以針對其他人的 OKR 留言、公司內部的通訊軟體也要整合此工具,以便提醒用戶定期更新 OKR、用戶可設定自己的 OKR 要給哪些人看到等,我們先放進產品 backlog,等這個產品上線之後,再依照用戶反饋決定是否要往下做。
這樣做的好處是,產品團隊(PM、設計師、工程師等)都很清楚這個 OKR 產品的 MVP 會長成什麼樣子,因為功能很明確,設計與工程師可以給予精準的估時,也讓作為 PM 的我較能把控專案時程,減少產品延後上限或需要追加人力的情況。
此外,「切階段」也讓 PM 可以對主管做一些「需求管理」,因為產品範圍很明確了,主管知道第一期產品會有哪些功能、沒有哪些功能,所以也稍微可以預期用戶可能會有哪些反應(可能會抱怨為什麼沒有 XX 功能)。當大家的預期是一致的,便能在同一個基礎上溝通。
如今產品上線超過半年,我們後續也已進行了三、四次大大小小的迭代,有趣的是,有些新增的功能是我們當初沒有想過、後來根據用戶反饋才知道很重要的,有些功能則是當初放進 backlog 裡,後來也發現沒有用戶需要(或者需求程度沒有其他功能高),所以至今也沒拿出來做的。
2. 依照裝置切分
另一個常見的方式則是根據「裝置」來切階段,比如網站 vs. app、ios vs. android 等。比如我現在做的內部產品,可能因為用戶多半需要在這些工具裡面執行複雜的操作,比如訂定目標、寫年終考核、進行產品內容翻譯等,所以整體來說,大概超過 50% 的產品都只有桌面版網站,沒有手機版網頁也沒有 app。
不過,隨著這些內部產品被使用得越來越普及、用戶越來越熟悉,最近也開始有用戶反映希望能增設手機版網站或 app(PM:放過我吧……)。
我手上還有另一個內部產品,它的用途就是內部的 app store / google play,也就是讓內部員工可以下載公司旗下與內部相關的 ios/android app。在這個使用情境下,一般員工通常只需要登入手機版網站去搜尋和下載所需 app,電腦版網站則是留給需要管理 app 的人使用,比如編輯 app 名稱與描述、上傳或下架某個版本等。
根據上述情形,我們這陣子在做 UI 改版和後端程式碼重構時,就依此切出了 4 個階段:
第 1 階段:桌面版網站的權限控管相關功能與頁面(比如新增或移除某些權限給指定用戶)
第 2 階段:手機版網站的權限控管相關功能與頁面
第 3 階段:桌面版網站的 app 管理相關功能與頁面(比如編輯 app 名稱與描述、上傳或下架某個版本)
第 4 階段:手機版網站的 app 管理相關功能與頁面
值得一提的是,雖然團隊把「產品改版」這個大案子切成四個階段,但並非每完成一個階段就會先把這個階段的實作內容推上線,我們其實還是會一次把這四個階段推上線。有人可能會問:「既然這樣,為什麼還要切階段?」
當時的背景是剛好團隊的 QA 人力也不夠……如果一次要請 QA 測完四個階段,不只很花 QA 的時間,工程師可能也會一次要修一堆 bug,既然這樣,不如讓 QA 一次測一個階段,工程師一次會收到的 bug 回報也比較少,這樣也比較不會影響到後續其他幾個階段的開發時程。
如今團隊終於完成這四個階段,中間還發生一個小插曲,就是負責這個案子的工程師之一離職了……雖然很遺憾要跟一個夥伴說掰掰,但同時也慶幸最初規劃時有切階段,因為當時已經做完前三個階段的東西了,接手的工程師只要從第四階段開始就可以,進入狀況的門檻比較低,也不用花太多時間上手。
3. 依照需求端死線切分
另外一種我常(被迫)用的切階段方式,就是依照需求端壓的死線來切分。說白了就是「看需求端會先用到哪個功能,就先做哪個功能」。
或許有人會想說:「內部產品也會被死線追著趕嗎?」雖然大多數的內部產品沒有營收壓力,不用像電商或旅遊產業追著特定節慶或時事跑,但公司內部仍會有固定的時程,比如上市公司會有財報公佈的時間點、年度營收結算的時間點,訂定 OKR 也有每季或每月的時間點、員工考核則有半年或一年的時間點等,所以內部產品也會有對應的死線。
以我最愛又最恨的員工考核工具為例,最恨是因為它的死線不可撼動,公司就是要在某月某日開始全員考核,負責考核的人資壓力也很大,產品團隊壓力也很大,因為人資提出來再難搞的需求都得在那個時間點前完成;但最愛也是因為這樣(到底是多被虐),因為有很明確的時間線和需求,讓我和團隊也在更有壓力的情況下完成開發,而且開發的功能真的會有很多人用,所以其實蠻有挑戰性、也蠻有成就感的!
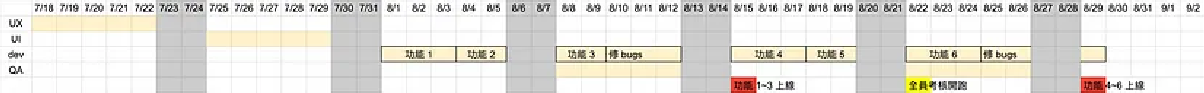
對於這類「死線嚴明」的產品,前兩種切階段的方式就不太實用了,因為對於人資來說,他們就是「我全都要」的真實寫照,不能用功能&重要性切分,也不能用裝置區分,因為每個功能都要、每個功能都很重要!但偏偏時間就是不夠用(詳列下表),所以這時就得列出時程表,從開始全員考核的某月某日回推,逐步規劃產品團隊的時程。

情境:
- UX 估時 5 天
- UI 估時 5 天
- dev 估時 15 天(功能 1 估時 3 天、功能 2 估時 2 天…etc)
- QA 估時 8 天
然而,人資說公司的考核在 8/22 就得開始,若依照上述的估時,等於 dev 才剛做完 6 個功能後,QA 還沒有時間好好測試,就得把這些新功能推上線了……
這時解法有很多個:
(1) 壓縮各單位的估時
這應該是最常見也是對於 PM 最容易的解法,比如請 UX 和 UI 各少一天、dev 也少做幾天,這樣就有時間把 QA 塞進來,但這通常也是讓各單位壓力最大的解法,因為就等於逼迫大家加班或犧牲工作品質。
(2) 各單位同時工作
這跟「切階段」的概念有點類似,就是請各單位分批交付手上的東西,比如 UX 完成前三個功能後,就先交給 UI 去畫畫面,與此同時,UX 可以繼續規劃後面三個功能,等完成後,UI 的前三個畫面也畫完了,就可以接著做後面三個功能的畫面。同樣地,在 UI 畫最後三個畫面的時候,dev 也可以先做前三個畫面的東西,而當 dev 完成後、要接著做後三個畫面時,QA 也可以先測前三個畫面。
這個方法有時不失為一個好解法,但有時如果這些功能是環環相扣,甚至邏輯會彼此影響或有所關聯(比如改一會影響二、動三的邏輯會影響功能四的運作),那就不一定能切得這麼乾淨,這個方法就不適用了。
如果上述兩方法都不太合適,那或許可以先試試「把死線切階段」。
以上面的例子來說,即使人資要求這次考核系統中需要增加 6 個新功能,並且說 8/22 時要進行全員考核,但不代表「這 6 個功能得在 8/22 前,全部都做好並上線」。
「考核」聽起來是一個動作,但其實是一個牽涉許多階段的流程,包含但不限於:
員工寫考核 > 小主管瀏覽考核內容 > 員工和小主管一對一面談 > 大主管確認考核結果 > 人資統一公佈考核結果 > 員工瀏覽考核結果
所以可以依照這個流程,再去對照上述 6 個新功能是在哪一個階段會被需要用到,比如功能一是「員工在寫考核時,可以夾帶 word 檔與圖檔」、功能二是「小主管瀏覽考核內容時,可以另外撰寫評論」、功能三是「人資公佈考核結果時,可以順帶發出信件提醒」。
這樣看下來,會發現功能一會最早被使用者用到,其次是功能二,功能三則是在考核結果被公佈時,才會使用到的功能。也就是說,依照時程看來,功能一需要被最早完成並上線,功能二三則可以稍晚上線。
掌握這些「功能會被真正使用到」的關鍵資訊後,就會發現「死線不只有一個」,PM 就可以回頭跟人資(需求端)商量死線,比如 8/22 之前先完成功能一,等到 8/22 的下週一再完成功能二,以此類推。所以新的時程表可能會長這樣:

可以看到 UX、UI、dev 開發的時間一樣,但 dev 修 bug 以及 QA 測試的時間更寬裕了,且還是一樣能符合需求端期待的死線。
結語
比起壓縮每個單位的工作時間甚至犧牲品質,或者請各單位同時工作,上述 3 種(依照功能&重要性切分、依照裝置切分、依照需求端死線切分)是我較偏好的切階段方式。
想另外強調的是,有時並不一定是受限於死線才切階段,而是產品團隊也想要「快速迭代、迅速驗證、小步試錯」,所以會刻意把開發時程切得比較碎,以便在短時間內完成某個規模小但重要的功能,藉此趕快收集到用戶使用心得。
不過也要注意的是:不要為了切階段而切階段。「快」並不一定好,也不一定適合每個團隊。或許有的團隊願意投注較多時間人力,長期打磨一個產品,直到近於完美才上線,所以「分批上線、逐步驗證」反而跟團隊追求的「職人精神」相悖。
總之,每個團隊與公司都有自己的開發文化與精神,也有自己的習慣和流程,所以還是老話一句:沒有一個方法能適用於所有團隊,所以也沒有所謂「最理想」的開發方式,最重要的還是找到最適合團隊的工作方式,大家用得順手、能達成集體目標,那才是對團隊最好的選擇。
本站所有文章未經事先書面授權,請勿任意利用、引用、轉載。